Aktualisiert 11/2022
Warum du deine Google Fonts lokal einbinden solltest?
Seit einiger Zeit geht wieder eine Abmahnwelle durch das Internet, da sich die Bestimmungen zu den Google Fonts weiter verschärft haben. Wurde bislang davon ausgegangen, dass das Nutzen von Google Fonts geduldet würde, wenn ein dementsprechender Passus in den Datenschutzrichtlinien der Website zu finden war, ist es jetzt nach einem Urteil vom 20.01.2022 des Landgericht Münchens definitiv abmahnfähig. Umso wichtiger für alle Websitebesitzer jetzt zu handeln und die Google Fonts lokal einzubinden.
Aus diesem Grund habe ich den Artikel von 2018 nochmal überarbeitet. Die Änderungen sind in grüner Schrift leicht zu erkennen.
Das Inkrafttreten der DSGVO zum 25.Mai 2018 stellt uns Webseitenbesitzer alle vor eine Menge Herausforderungen. (Du hast noch nichts von der DSGVO und den damit einhergehenden notwendigen Änderungen gehört? Dann wird es aber Zeit dich zu informieren!) Alle Links findest du ganz unten.
Und obwohl uns durch die damit einhergehenden Änderungen und Anpassungen der Webseiten eine Menge Arbeit gemacht wurde, ist der Ansatz natürlich richtig. Wer möchte schon, dass bei jedem Aufruf der Webseite Google benachrichtigt wird?
Leider heißt das aber auch, dass die schöne und sehr bequeme Möglichkeit auf die vielen, vielen Schriften von Google Fonts zuzugreifen, die heutzutage in allen neueren Themes angeboten wird, so nicht mehr datenschutzkonform ist und die Schriften wieder wie früher direkt in die Webseiten eingebunden werden müssen. (Die ersten Abmahnungen dazu sind tatsächlich schon erfolgt!)
Allerdings löst dies erst die erste Hälfte des Problems, da es nicht reicht, die Schriften lokal einzubinden, man muss natürlich auch verhindern, dass das Theme trotzdem versucht auf die Google-Server zuzugreifen…und da diese Funktion natürlich meistens tief in den Dateien vergraben ist, kann es da manchmal schon etwas tricky werden. Und wie ich bei den von mir betreuten Seiten festgestellt habe: es gibt nicht die EINE Lösung für alle, sondern jeder muss sehen, welche der Möglichkeiten bei ihm und seinem Theme funktioniert.
Die vier wichtigen Schritte sind:
1. Herausfinden ob deine Webseite bzw. dein Theme auf die Schriften von Google Fonts zugreift und welche das sind
2. Deine Google Fonts lokal einbinden
3. Zugriff des Themes auf die Google Fonts unterbinden
4. Abschließende Kontrolle
Nutze ich überhaupt Google Fonts?
First things first: finden wir heraus, ob du überhaupt Handlungsbedarf hast bzw. ob dein Theme Google Fonts nutzt.
Die einfachste Lösung: du gehst auf diesen Link (freundlicherweise zur Verfügung gestellt von eRecht24), gibst dort die URL deiner Website ein (nur die tatsächlichen Namen, das vorangestellte https:// ist nicht nötig) und lässt dir das Ergebnis anzeigen.
Die Funktion findest du entweder im Customizer unter „Typografie“ o.ä. oder in deinem Theme. Kennst du dich mit beidem nicht aus, kannst du es auch einfach im Browser herausfinden: Dazu nutzt du am einfachsten den Browser Chrome, denn damit ist das quasi mit einem Klick getan. Außerdem siehst du hier ob du Google Analytics einsetzt, Google Maps nutzt, etc. (das weißt du natürlich schon, aber so kann es auch jeder andere sehr leicht herausfinden -> ist deine Datenschutzerklärung aktuell???)
Wenn du weißt, dass dein Theme die Google Fonts verwendet, dann kannst du diesen Abschnitt getrost überspringen.
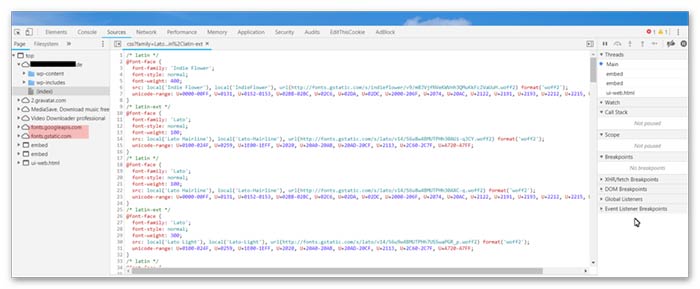
Du bist also in Chrome (ich habe überall gelesen, dass es diese Möglichkeit des Herausfindens auch in Firefox gibt, aber das konnte ich leider nicht verifizieren, da ich diese Möglichkeit nicht gefunden habe 😞 – die Entwicklerwerkzeuge dort beinhalten sie jedenfalls nicht #meinemeinung), surfst auf deine Webseite und klickst dann mit der rechten Maustaste, gehst ganz unten aus „Untersuchen“ und dann auf „Quellcode“.

Hier siehst du nun links alle „Quellcodes“ bzw. alle Quellen, die deine Webseite anfunkt – wichtig ist uns hier das „fonts.googleapis.com“ und das „fonts.gstatic.com“. Findest du diese beiden Einträge, nutzt deine Webseite die Google Fonts, und wenn nicht, dann sind die Schriften entweder schon lokal eingebunden oder du benutzt die Systemschriften und kannst deshalb hier aufhören zu lesen…
Wenn du schon dabei bist, dann kannst du dir hier gleich ansehen, welche Schriften du benutzt und welche du dementsprechend jetzt lokal einbinden musst, damit die Webseite weiterhin so aussieht, wie sie aussehen soll.
Sonderfall Plugin „LayerSlider“
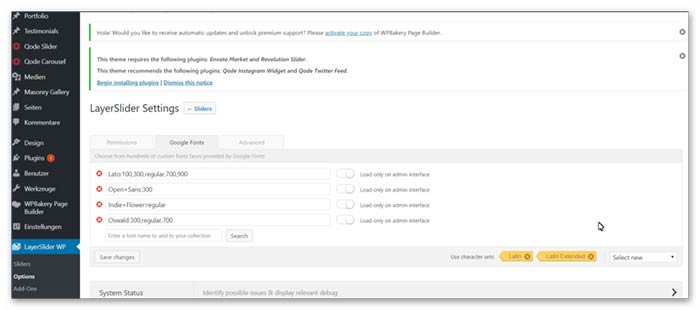
Meine eigenen Recherchen haben mir gezeigt, dass der LayerSlider vielfach schon Google Fonts eingebunden hat, auch wenn diese gar nicht genutzt werden – das solltest du vielleicht vorher klären, wenn du den LayerSlider auf deiner Webseite nutzt, damit du dich hinterher nicht dumm und dusselig suchst (so wie es mir ging…). Du findest die Funktion in deinem Dashboard unter LayerSlider -> Optionen -> LayerSlider Settings -> Google Fonts

Hier kannst du die Fonts einfach links mit Klick auf das rote Kreuz löschen und dann unten „Save Changes“ anklicken. Jetzt solltest du nur noch die Fonts angezeigt bekommen, die du auch wirklich einsetzt.
Google Fonts herunterladen und lokal einbinden
Google Fonts Herunterladen
Du lädst dir zuerst „deine“ Schriften von Google Webfonts Helper herunter, klick dabei alle von dir verwendeten Stärken und Schriftschnitte an. In dem zip-Ordner, den du dir dann auf deinen Rechner herunterlädst, findest du jede Schrift in den Formaten .woff2, .woff, .eot, .svg und .ttf. Dies stellt sicher, dass jeder Browser eine für ihn kompatible Schriftdatei findet und deine Webseite überall gleich gut aussieht.
Um die Google Fonts lokal in deine Website einzubinden gibt es verschiedene Möglichkeiten. Ich stelle dir hier 3 vor: Elementor, mit einem Plugin oder direkt per CSS in deine WordPress Dateien.
Elementor
Solltest du den Pagebuilder Elementor in der Pro Version benutzen, kannst du die Schriften gleich hier (unter Elementor – benutzerdefinierte Schriftarten) einbinden. Achte jetzt nur darauf, dass du beim Design deiner Seite auch wirklich nur die Schriften anklickst, die du gerade hochgeladen hast. Du findest sie ganz oben in dem Feld, in dem du die Typografie einstellen kannst, unter „Eigene Schriften“. Andernfalls sieht deine Seite vielleicht nicht mehr so schön aus, wenn du die Google Schriften ausgestellt hast (s.u.).
Am einfachsten ist es natürlich, wenn du die Schriften global unter den Website Einstellung in der Elementor Seitenansicht einstellst.
Zusätzlich gibt es in den Elementor Einstellungen (Elementor – Einstellungen – Erweitert) die Möglichkeit die Google Fonts zu blockieren. Du siehst die Schriften zwar noch in der Elementor Seitenansicht und kannst sie auch noch auswählen, aber im Frontend der Seite wird eine Standardschrift geladen.
Also kommt Elementor gänzlich ohne zusätzliche Plugins aus! Ein weiterer guter Grund für meinen Lieblings-PageBuilder.
Google Fonts lokal einbinden mit Plugin
Plugins Custom Fonts, Local Google Fonts und OMGF

Custom Fonts (Funktioniert nur mit Astra, Beaver Builder und Elementor)
Beachte bitte, dass du eine Schrift, die du in verschiedenen Stärken und Schriftschnitten (normal und kursiv) nutzt, auch in all diesen Stärken und Schnitten einbinden musst!
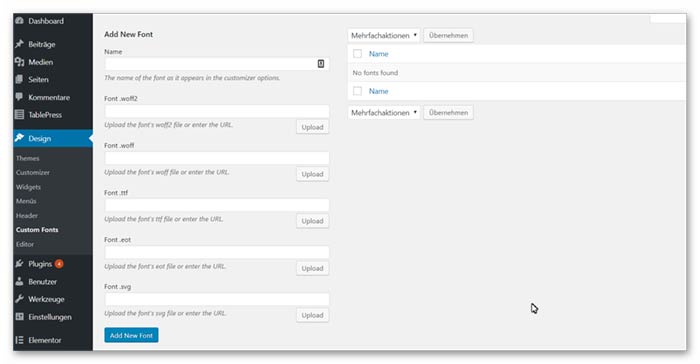
Jetzt installierst du dir das Plugin „Custom fonts“ von Brainstorm. Die Schriften hochladen kannst du jetzt unter Design -> Custom Fonts
Du lädst für jede Schriftvariante die 5 Schrift-Dateien hoch und klickst hinterher auf „Add new font“.
Beispiel: wenn du die Schrift „Open Sans“ in dünn (300), normal (400), mitteldick (700) und dünn kursiv brauchst, musst du 20 Schriftdateien in 4 Schriften hochladen.
Diese Art Schriften einzubinden funktioniert natürlich auch mit anderen Schriften, die es nicht bei Google Fonts gibt. Du brauchst dazu nur die jeweiligen Dateien (siehe oben) der Schrift deiner Wahl, die du dir z.B. bei Font Squirrel generieren lassen kannst.
Kommt Custom Fonts für dich nicht in Frage, dann kannst du auf eins der beiden folgenden Plugins zurückgreifen: Local Google Fonts und OMGF.
Google Fonts lokal per CSS einbinden
Hierbei bindest du die Google Fonts lokal ohne ein extra Plugin ein. Das spart Ladezeit beim Aufruf deiner Website, ist aber etwas anspruchsvoller. Du musst bei dieser Lösung allerdings auf die WordPress Dateien, die bei deinem Hoster liegen, zugreifen. Das kannst du entweder bei deinem Hoster direkt machen (die meisten großen Anbieter bieten diese Möglichkeit an) oder über ein FTP Programm deiner Wahl (z.B. Filezilla). In jedem Fall brauchst du Hoster- oder FTP-Zugangsdaten. Wie das Einbinden der Schriften ganz genau geht, kannst du hier oder hier nachlesen
Zugriff auf das Google Fonts Archiv unterbinden
Jetzt wird es evtl. etwas tricky. Es sind zwar einige Plugins im Umlauf, die genau diese Funktion beinhalten, das heißt aber leider nicht, dass das auch bei deinem Theme klappt. Ich musste bei dem von mir eingesetzten Theme BRIDGE tatsächlich in der functions.php herumändern, da alles andere nicht funktioniert hat.
Update: „Remove Google Fonts References“ funktioniert bei BRIDGE!
Kurzer Exkurs Child Theme: solltest du tatsächlich in deinen Dateien ändern müssen, dann ändere nicht im Theme selbst, sondern leg dir ein Child Theme an, sonst musst du die Änderung nach jedem Themeupdate wiederholen.
Die Plugins, die du ausprobieren kannst, findest du unten aufgelistet.
Bestenfalls klappt eins davon (da der Original Artikel von 2018 ist, gehe ich davon aus, dass das inzwischen kein Problem mehr sein sollte!), sonst musst du vermutlich den Themesupport nutzen um an die nötigen Infos zu kommen.
Überprüfen kannst du das Ganze natürlich wieder mit den Entwicklerwerkzeugen im Chrome Browser (siehe oben) oder dem Link von eRecht24.
Überprüfen ob die Webseite so aussieht wie vorher.
Um zu sehen, ob du alle Schriften erwischt hast, siehst du dir die Webseite einfach im Browser an…nee, das wäre ja zu einfach, oder? Hier kommt es nämlich darauf an, welche Schriften du lokal auf deinem PC/Laptop/iPad etc. installiert hast. Wenn du wie ich (Designer!) alle möglichen Schriften installiert hast (laaange nicht alle, die ich benutze..), dann ist die Chance natürlich groß, dass auch die Schrift von deiner Webseite dabei ist. In diesem Fall wird die Webseite zwar auf deinem Laptop richtig angezeigt, aber vielleicht eben nicht bei deinen Besuchern.
Aus diesem Grund testet du das Aussehen deiner Webseite besser auf dem Smartphone – und besserst gegebenenfalls nach.
Das wars auch schon. 🙃
Links
DSGVO:
https://datenschmutz.net/dsgvo-checkliste-fuer-blogs/
(Dieser Artikel deckt eigentlich alle Fragen ab, ganz unten sind zusätzlich noch weiterführende Links)
Andere Artikel zum Schriften einbinden:
https://www.blogmojo.de/google-fonts-lokal-einbinden/
https://heddesheimer.de/blog/google-fonts-datenschutzkonform-einbinden-astra-dsgvo/
https://wp-ninjas.de/wordpress-google-fonts
https://www.mittwald.de/blog/mittwald/howtos/dem-datenschutz-zuliebe-wie-ihr-google-fonts-lokal-in-eure-webseiten-einbindet
Plugin:
Schriften herunterladen:
Google Webfonts Helper
Plugins, um die Google Fonts abzuschalten:
Autoptimize
Remove Google Fonts References
Disable Google Fonts


2 Antworten
Hier gibt es auch eine kurze und alternative Anleitung, die Google Fonts lokal zu installieren: https://studentenwebdesign.de/divi-google-fonts-lokal-einbinden-dsgvo/