Was ist der Albtraum eines jeden Webseitenbesitzers ? Richtig, dass die Leser/Benutzer/Käufer/oder einfach USER sofort nach „Betreten“ der Webseite wieder wegklicken und sich die Angebote oder Blogartikel o.ä., die man mit viel Mühe erstellt hat gar nicht erst ansehen.

Mit einem Grund, das zu diesem unerwünschten Verhalten führen kann, möchte ich mich heute mal näher beschäftigen: die Webseite ist nicht für mobile Geräte optimiert.
Unter „mobile Geräte“ fällt alles vom Smartphone bis zum iPad, also alle Geräte, die kleiner sind als der normale Computer- oder Laptopbildschirm.
Und warum ist das so wichtig ?
Weil immer mehr User tatsächlich nicht mehr mit ihrem Laptop oder Computer surfen, sich informieren oder einkaufen, sondern mit ihren mobilen Geräten. An der Bushaltestelle mal kurz ein eBook kaufen und herunterladen, wenn der Bus mal wieder Verspätung hat ?? Heute kein Problem mehr, wenn du dein Smartphone dabei hast ! Da der Bildschirm des Smartphones aber nun recht klein ist, macht das Einkaufen nur dann Spaß, wenn der eBook-Händler seine Webseite für Smartphones optimiert hat und man nicht alle Informationen extra vergrößern muss und auch gleich einen guten Überblick über die Webseite bekommt. Sonst macht das Einkaufen bald keinen Spaß mehr und der User wechselt vermutlich zu einem anderen eBook-Händler. Verständlich, oder ?
Um es auf den Punkt zu bringen: du verschenkst wichtiges Potential, wenn du deine Seiten nicht für mobile Geräte optimierst !
Nutzen denn tatsächlich so viele Menschen Mobilgeräte ?
Ja, und es werden täglich mehr, wie untenstehende Infografik beweist:
Es handelt sich also um einen Marktanteil, der keinesfalls vernachlässigt werden darf !
Was genau ist denn nun responsives Design ?
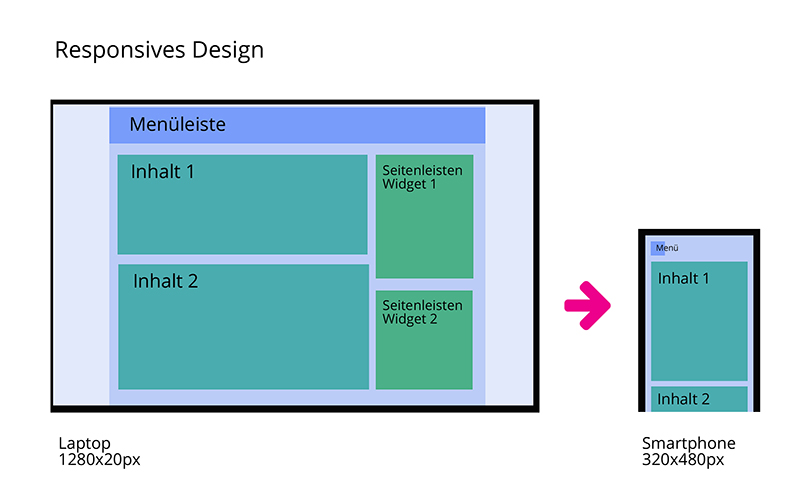
An zwei Grafiken zeige ich dir den Unterschied zwischen einer Seite, die nicht responsiv ist und einer, die bereits für Mobilgeräte optimiert wurde. Den Unterschied siehst du nur auf den kleinen Geräten, auf einem Computerbildschirm sehen beide Seiten gleich aus.


Kurz gesagt werden die Inhaltsblöcke bei responsivem Design also nicht (nur) verkleinert, sondern umsortiert.
Hier ein Beispiel für reine Verkleinerung:

Das meines Erachtens größte Problem beim Zoomen der einzelnen Inhaltselemente ist die damit einhergehende Unübersichtlichkeit der Webseite. Man zoomt groß um etwas einzugeben, dann wieder klein für den Überblick etc. – schlichtweg lästig ! Besonders wichtig ist ein vernünftiges für Mobilgeräte optimiertes Design für Onlineshops.
Und wie sieht deine Seite aus ?
Nachdem wir also festgestellt haben, dass es unerlässlich ist, eine Webseite zu haben, die auch auf Tablets und Smartphones leserlich dargestellt wird, stellt sich natürlich die Frage: ist meine Webseite bereits responsiv ?
Hierfür gibt es glücklicherweise diverse Testtools im Internet, so dass man nicht gezwungen ist, sich alle Mobilgeräte zu Testzwecken selber anzuschaffen 😉
Sehr schön und übersichtlich finde ich persönlich die Seite Am I responsive
Hier gibt man einfach die URL seiner Seite ein und sieht sie daraufhin auf den 4 gängigen Geräten (großer Bildschirm, kleines Laptop, Tablet und Smartphone). Da auf den einzelnen Geräten der Seite auch die Scrollfunktion funktioniert, kann man hier schon viel erkennen.
Eine andere (und sicher die einfachste) Möglichkeit zu überprüfen, wie sich die eigene Seite verkleinert, ist das Browserfenster zu verkleinern. Dazu habe ich ein kurzes Video erstellt, in dem ich die Vorgehensweise beschrieben habe. Bedenke aber, dass das tatsächliche Aussehen einer nicht responsiven Seite auf einem Mobilgerät anders aussieht, siehe Bild Stadtbibliothek Bremen oben.
Sie sehen gerade einen Platzhalterinhalt von YouTube. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
(Die Links zu den Seiten: Stadtbibliothek Bremen und Smashing Magazin)
Und nun ?
Was tust du nun, falls du festgestellt hast, dass deine WordPress-Seite noch nicht für mobile Geräte optimiert ist ??
Hier kommt einer der großen Vorteile von WordPress zum Tragen: du wechselst einfach dein Theme ! Natürlich suchst du dir ein neues Theme aus, das bereits responsiv ist (steht in der Themebeschreibung). Bei der Umstellung gehen dir keine Inhalte verloren, du musst bestenfalls ein paar Anpassungen vornehmen und kannst in Zukunft deine Seite auch auf dem Smartphone ansehen ohne dich zu ärgern.
Passende Themes findest du über jede Suchmaschine.
Hast du noch Fragen oder Anmerkungen zu dem Thema ? Dann stell sie doch in den Kommentaren !

